線上服務(wù)咨詢
Article/文章
記錄成長點(diǎn)滴 分享您我感悟
您當(dāng)前位置>首頁 > 知識(shí) > 網(wǎng)站建設(shè)
手機(jī)網(wǎng)站如何設(shè)計(jì)-沈陽網(wǎng)站建設(shè)共享手機(jī)網(wǎng)站設(shè)計(jì)
發(fā)表時(shí)間:2019-07-09 14:15:42
文章來源: 保存時(shí)您可以修改任意標(biāo)簽的值
標(biāo)簽:網(wǎng)站建設(shè) 沈陽網(wǎng)站建設(shè) 沈陽網(wǎng)絡(luò)公司 沈陽網(wǎng)站設(shè)計(jì) 沈陽網(wǎng)站制作
瀏覽次數(shù):0
現(xiàn)在人們逐漸使用智能手機(jī)而不是PC,甚至購物。隨著越來越多的人從計(jì)算機(jī)桌面移動(dòng)到移動(dòng)網(wǎng)頁購買產(chǎn)品和服務(wù),沈陽網(wǎng)站建設(shè)可以使用現(xiàn)有的設(shè)計(jì)模式來打開移動(dòng)電子商務(wù)計(jì)劃。擁有良好的電子商務(wù)經(jīng)驗(yàn)非常重要。事實(shí)上,最近的研究發(fā)現(xiàn),如果你可以使用你的手機(jī)登錄到網(wǎng)站并且過程體驗(yàn)很好,超過67%的人愿意下訂單。
沈陽網(wǎng)站建設(shè) - Desert Wind認(rèn)為使用設(shè)計(jì)模式的優(yōu)勢在于您可以看到其他設(shè)計(jì)師如何解決類似的問題,因此您不必走彎路。它還使您能夠理解人們在其他網(wǎng)站中使用類似功能的需要,并將其用作設(shè)計(jì)網(wǎng)站的參考;并鼓勵(lì)您考慮設(shè)計(jì)時(shí)不會(huì)想到的設(shè)計(jì)方法。
在本文中,沈陽網(wǎng)站建設(shè)-Desert Wind專注于智能手機(jī),而不是圖表。我們將介紹移動(dòng)電子商務(wù)功能的一些設(shè)計(jì)模式和方法,如下:·主頁·導(dǎo)航·搜索建議·搜索結(jié)果·搜索過濾和分類·產(chǎn)品頁面·照片庫·購物車·帳戶或訪客登錄·表單
本文中的所有示例均來自移動(dòng)網(wǎng)頁,并在智能手機(jī)瀏覽器中運(yùn)行。他們中的大多數(shù)屬于大型百貨商店,因?yàn)樗麄冇幸粋€(gè)龐大的目錄,這需要一個(gè)深思熟慮的設(shè)計(jì)方法來突出搜索,過濾和分類搜索結(jié)果。還有許多基于電子商務(wù)的原生應(yīng)用程序,其中許多都運(yùn)行良好。
主頁
當(dāng)您訪問移動(dòng)設(shè)備上的網(wǎng)頁時(shí),主頁的內(nèi)容通常很小,更多的是幫助用戶找到他們需要的內(nèi)容。常見模式是一列促銷,鏈接列表或產(chǎn)品目錄,非常簡單。通常可以使用關(guān)鍵字搜索,以及商店鏈接,促銷電子郵件訂閱以及忠誠度計(jì)劃的注冊表單。

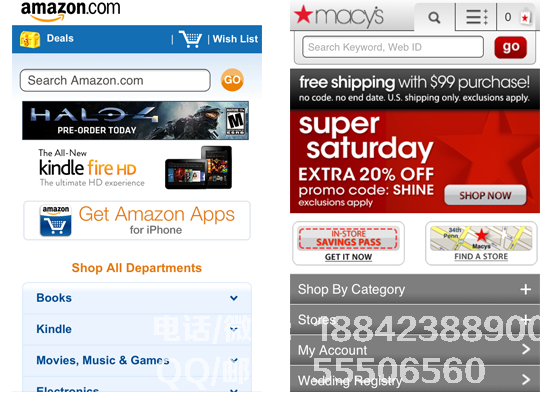
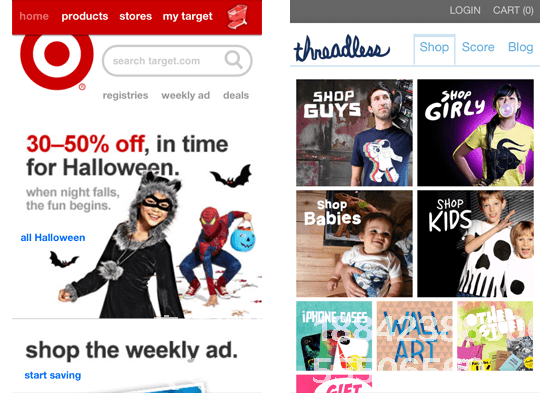
亞馬遜和梅西都使用促銷品和清單目錄。

Target的促銷內(nèi)容比簡單列表占用更多空間,使其具有視覺效果。
Threadless使用儀表板模式,這在本機(jī)應(yīng)用程序中比移動(dòng)電子商務(wù)頁面更常見。
如果購物者來到您的網(wǎng)站以快速比較價(jià)格,那么他們需要更簡單的列表樣式和搜索功能。如果他們擔(dān)心促銷和折扣,那么Target的設(shè)計(jì)模式更合適。因此,您需要分析消費(fèi)者對(duì)網(wǎng)站的目的,以確定適當(dāng)?shù)脑O(shè)計(jì)模式。
導(dǎo)航
除了使用主頁作為主要導(dǎo)航中心之外,許多網(wǎng)站在大多數(shù)頁面上也有導(dǎo)航目錄,通常作為標(biāo)題。這使消費(fèi)者可以輕松地在頁面之間跳轉(zhuǎn),而無需返回主頁。

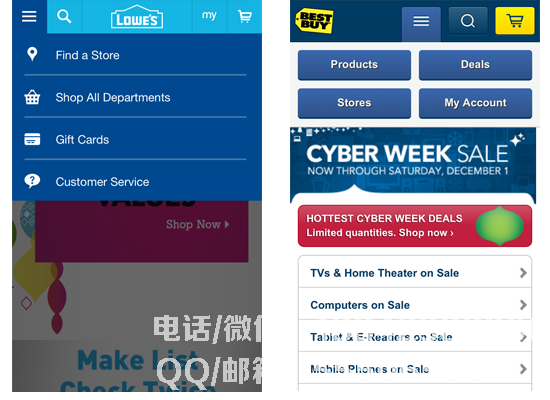
在lowe的導(dǎo)航目錄中,每個(gè)選項(xiàng)都有一個(gè)圖標(biāo)。最佳購買目錄使用兩列布局,并使用按鈕替換列表。 Lowe的目錄將覆蓋整個(gè)頁面,Best Buy的目錄將推送屏幕上的其他內(nèi)容。

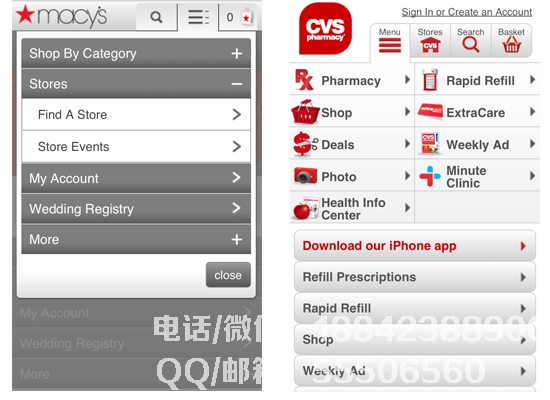
梅西的導(dǎo)航目錄包含從屬選項(xiàng)。 CVS有一個(gè)雙列目錄,每個(gè)選項(xiàng)也有一個(gè)圖標(biāo)。他們的目錄顯示在頁面頂部。
看看上面的截圖,有很多方法可以設(shè)計(jì)網(wǎng)頁導(dǎo)航。 Lowe的設(shè)計(jì)很簡單,圖標(biāo)帶來一些視覺亮點(diǎn)。導(dǎo)航之外的其余內(nèi)容隱藏在背景中,這允許用戶在選擇導(dǎo)航內(nèi)容時(shí)更多地關(guān)注當(dāng)前目標(biāo)。 CVS的布局相對(duì)凌亂,有兩列選項(xiàng),每列都有一個(gè)圖標(biāo)。 CVS目錄上有許多可點(diǎn)擊的欄,它們彼此非常接近,這可能會(huì)導(dǎo)致觸摸屏上的可用性問題。
有趣的是,大型電子商務(wù)網(wǎng)站通常不會(huì)同時(shí)顯示許多導(dǎo)航選項(xiàng)。他們試圖在導(dǎo)航的視覺設(shè)計(jì)和網(wǎng)絡(luò)信息架構(gòu)之間取得平衡,仔細(xì)考慮全站導(dǎo)航中應(yīng)該存在的項(xiàng)目數(shù)量。使用網(wǎng)站分析來確定消費(fèi)者將單擊哪個(gè)目錄選項(xiàng)可以幫助您確定目錄上的內(nèi)容。可以在不同的設(shè)計(jì)上執(zhí)行A/B測試和可用性測試,以查看哪些設(shè)計(jì)選項(xiàng)太多太復(fù)雜。理想的解決方案應(yīng)該使人們不僅能夠找到建議的內(nèi)容,還能找到他們需要的內(nèi)容。——滿足業(yè)務(wù)需求,也滿足用戶需求。
搜索建議
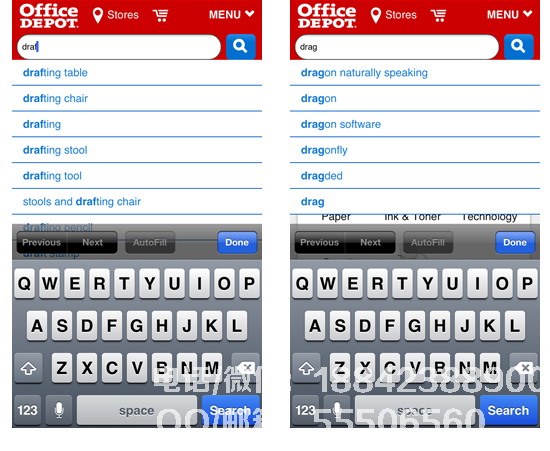
搜索建議(也稱為輸入提示或自動(dòng)填充)在消費(fèi)者鍵入前幾個(gè)字幕時(shí)顯示可能的輸入結(jié)果。在常見的搜索中,這對(duì)于消費(fèi)者來說非常方便,特別是當(dāng)輸入很長時(shí)。搜索建議的一個(gè)限制是很容易在虛擬鍵盤上輸入拼寫錯(cuò)誤,這將改變建議的結(jié)果。顯示常見的“正確”結(jié)果可能更有用。此外,考慮使用改進(jìn)的自動(dòng)建議模式來減少輸入,并在有效時(shí)使用較慢的移動(dòng)帶寬。

當(dāng)您在Office Depot網(wǎng)站的搜索框中鍵入“draf”時(shí),會(huì)自動(dòng)提示幾個(gè)可能的結(jié)果。如果您將錯(cuò)誤視為“拖動(dòng)”,則會(huì)顯示一些與搜索內(nèi)容無關(guān)的結(jié)果。在虛擬鍵盤上輸入錯(cuò)誤的字母是一個(gè)非常常見的問題。
設(shè)計(jì)師別無選擇,只能在進(jìn)入時(shí)犯錯(cuò)誤。但是,他們可以使用其他方法使消費(fèi)者能夠找到產(chǎn)品頁面。例如,產(chǎn)品類別或頂級(jí)類別的目錄可以擴(kuò)展到列表。 網(wǎng)站管理器還可以優(yōu)化搜索引擎的功能,例如當(dāng)用戶輸入“dragt”然后建議“draft”的結(jié)果時(shí)。您使用的搜索引擎技術(shù)將決定您如何解決問題。
搜索結(jié)果
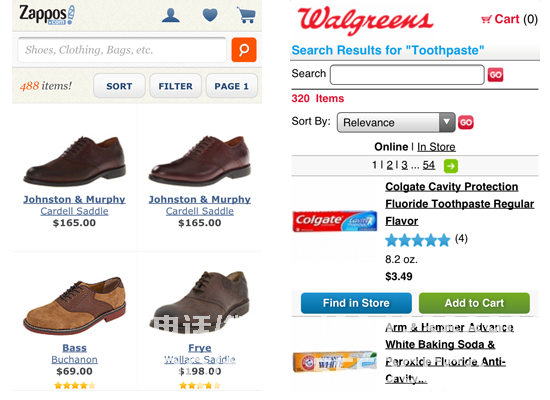
移動(dòng)電子商務(wù)的搜索結(jié)果網(wǎng)站主要使用兩種風(fēng)格:表格顯示和網(wǎng)格顯示。表格顯示顯示產(chǎn)品縮略圖和一些基本信息,例如產(chǎn)品名稱和價(jià)格。網(wǎng)格顯示將顯示較大的圖像,其中描述性信息較少。一些網(wǎng)站允許消費(fèi)者在兩種顯示模式之間切換。

Zappos在網(wǎng)格中顯示搜索結(jié)果,允許其使用更大的產(chǎn)品圖像,允許消費(fèi)者在購買鞋子時(shí)從鞋子中進(jìn)行選擇。 Walgreens使用包含按鈕的表單。該按鈕的一個(gè)功能是在商店中找到該項(xiàng)目,另一個(gè)是將該項(xiàng)目添加到購物車。

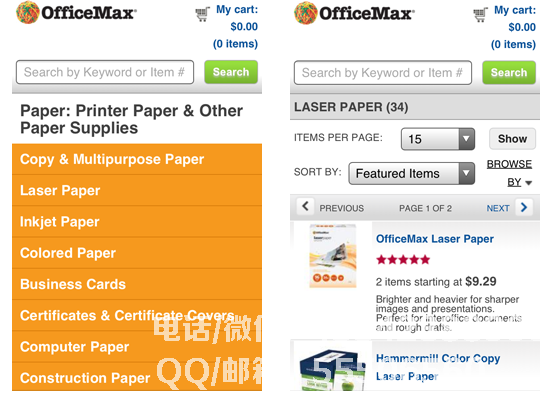
OfficeMax允許消費(fèi)者搜索大量搜索項(xiàng)目——如果輸入“紙張”,則搜索——選擇子類別。選擇子類后,搜索結(jié)果將顯示在表格中。如果搜索“剪刀”,搜索結(jié)果的子類別將會(huì)減少,這樣消費(fèi)者就可以直接在表格中查看結(jié)果。
如果產(chǎn)品的評(píng)分令人困惑,讓消費(fèi)者選擇子類別可能會(huì)導(dǎo)致問題。與上面的OfficeMax一樣,有人想購買8.5x11英寸的家用紙,他可能不知道是否要在“復(fù)印紙和多功能紙”或“激光紙”目錄中查找。更好的解決方案是在搜索過濾器下列出子目錄,這些子目錄可以與其他過濾方法并行顯示,例如“顏色”和“大小”。定期(4-6周)測試代表用戶,常用搜索項(xiàng)目和熱門產(chǎn)品,以幫助您更好地了解哪種解決方案更好。 A/B測試還可以揭示哪種方式可以讓更多用戶訪問產(chǎn)品頁面并獲得更高的支付率。

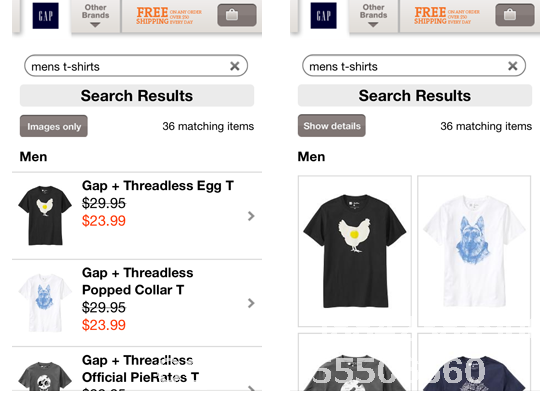
Gap的默認(rèn)搜索結(jié)果顯示在表格中,并可選擇網(wǎng)格顯示方法。請注意,Gap還會(huì)在關(guān)鍵字區(qū)域中維護(hù)搜索字詞。
差距用戶可以選擇搜索產(chǎn)品的顯示方式,這樣他們就可以隨時(shí)在易于導(dǎo)航的表單和大格式表單之間切換。但事實(shí)上,Gap可以在網(wǎng)格顯示模式——中保留一些產(chǎn)品信息,如價(jià)格(如Zappo所做)
一些細(xì)節(jié),如價(jià)格和顏色,使用戶更容易決定他們想要了解更多的產(chǎn)品。
在關(guān)鍵字區(qū)域保留搜索文本還會(huì)提醒用戶他們正在搜索的內(nèi)容,通過添加一些限制性詞語(例如“紅色”),他們可以更輕松地優(yōu)化搜索結(jié)果。
在Gap中搜索“男士T恤(正確寫成T恤)”,您將進(jìn)入無搜索結(jié)果頁面(本文未顯示),并且沒有“男士T恤”的搜索鏈接。 Gap可以在搜索結(jié)果頁面上添加搜索建議“您要搜索 - 項(xiàng)目”以增強(qiáng)其用戶體驗(yàn)。谷歌將列出“男士襯衫”的搜索建議,如果用戶忽略它,它將直接顯示“男士T恤”的搜索結(jié)果。
結(jié)果分類
對(duì)搜索結(jié)果進(jìn)行分類可以幫助購買用戶以常規(guī)方式組織大量搜索結(jié)果,通常按價(jià)格和消費(fèi)者評(píng)級(jí)。常用的分類界面樣式是按鈕和< select>菜單。

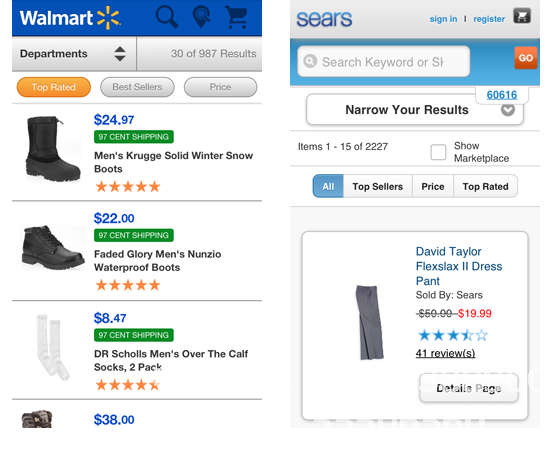
沃爾瑪讓用戶點(diǎn)擊三個(gè)按鈕之一來對(duì)結(jié)果進(jìn)行分類。 Sears使用類似的方法,但是通過“分段控制”,諸如jQuery移動(dòng)開發(fā)之類的Javascript框架正在使設(shè)計(jì)人員更容易使用這些類似app的界面小部件。

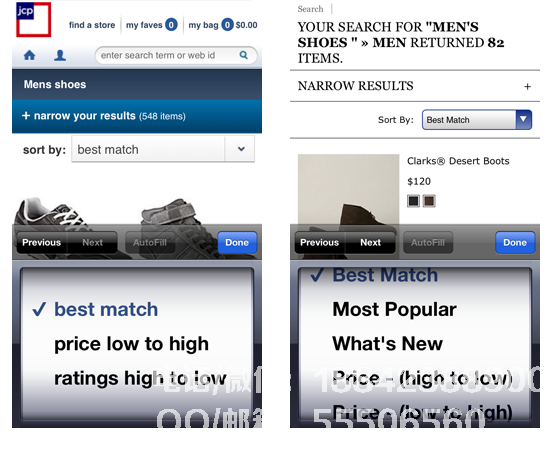
J.C. Penney可以通過一點(diǎn)自定義樣式對(duì)結(jié)果進(jìn)行排序< select>菜單,Eddie Bauer使用瀏覽器的默認(rèn)值< select>菜單。兩者都會(huì)觸發(fā)< Select>菜單(在本例中為iphone選擇器)通過瀏覽器的本地控件
沃爾瑪?shù)陌粹o之間有很大的空間,不易點(diǎn)擊,但它無法容納更多選項(xiàng)。西爾斯有四個(gè)按鈕,其中包含一個(gè)“全部”按鈕,這使得用戶在排序后找不到所需的按鈕。您可以在購物時(shí)返回原始頁面。使用< Select>菜單是一個(gè)安全的選擇,因?yàn)楝F(xiàn)代移動(dòng)瀏覽器支持這種方法,允許應(yīng)用程序列出更長的分類選項(xiàng)。但是,它也占用了很多有用的空間。這些是可以使用傳統(tǒng)測試方法評(píng)估的折衷設(shè)計(jì)類型。
結(jié)果過濾
過濾器允許用戶縮小搜索范圍,通常基于顏色,品牌和尺寸等屬性。過濾器通常分為幾種類型(稱為構(gòu)面),每個(gè)構(gòu)面都顯示多個(gè)值(例如,顏色是構(gòu)面,紅色是構(gòu)面)。用于顯示過濾器選項(xiàng)的通用界面樣式是<選擇>菜單,下拉菜單和可折疊菜單。現(xiàn)在技術(shù)上可以進(jìn)行具有多個(gè)方面值的單個(gè)搜索,但是它也導(dǎo)致更高的交互成本并且導(dǎo)致沒有搜索結(jié)果(例如,低于75美元的交叉訓(xùn)練運(yùn)動(dòng)鞋)。

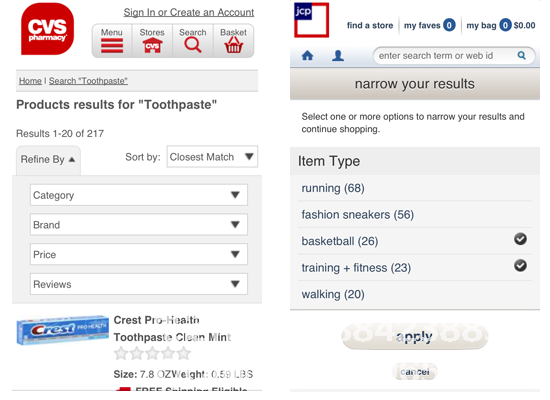
CVS使用< Select>菜單在高級(jí)搜索中過濾結(jié)果,選擇菜單選項(xiàng)將立即過濾結(jié)果。 JC Penney提供了一個(gè)下拉菜單來過濾結(jié)果,并指出與過濾值匹配的產(chǎn)品數(shù)量。 JC Penney還允許具有多個(gè)值的方面進(jìn)行一次性選擇,確認(rèn)用戶必須觸摸“應(yīng)用”按鈕。

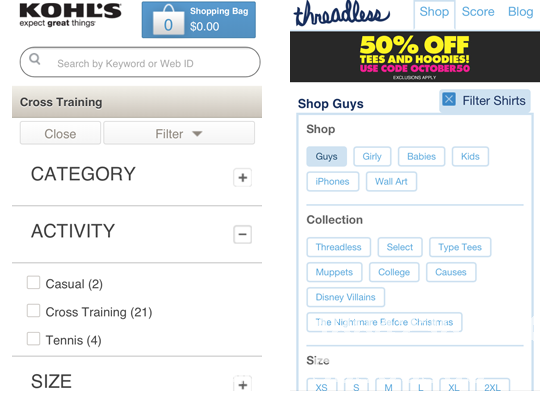
Kohl's在其每種過濾器類型中使用折疊存儲(chǔ)系列復(fù)選框。 Threadless將搜索構(gòu)面的所有值作為按鈕。在網(wǎng)站中,您只需選擇一個(gè)過濾器值即可立即查看結(jié)果。
顯示每個(gè)方面值下方的項(xiàng)目數(shù)可以讓消費(fèi)者更清楚地了解每個(gè)選項(xiàng)帶給他們的內(nèi)容。 Threadless方法是在整個(gè)屏幕上顯示所有可用的構(gòu)面值,使消費(fèi)者可以一目了然地查看所有可用的搜索結(jié)果。無論您選擇這種方式還是使用Kohl,都取決于您計(jì)劃為指定的產(chǎn)品目錄提供多少過濾器面值。如果您的目錄的面值有所不同,那么您需要嘗試找到正確的設(shè)計(jì)。您可以針對(duì)那些受歡迎的產(chǎn)品目錄優(yōu)化過濾結(jié)果顯示頁面。
產(chǎn)品頁面
產(chǎn)品頁面是電子商務(wù)網(wǎng)站真正顯示產(chǎn)品詳細(xì)信息的頁面。它們不是關(guān)于某種模式,而是關(guān)于一系列模式,包括標(biāo)簽,折疊導(dǎo)航和照片畫廊。有兩種顯示產(chǎn)品頁面的方法,一種是包含所有產(chǎn)品信息的長頁面,另一種是包含標(biāo)簽或折疊導(dǎo)航以折疊信息的短頁面。

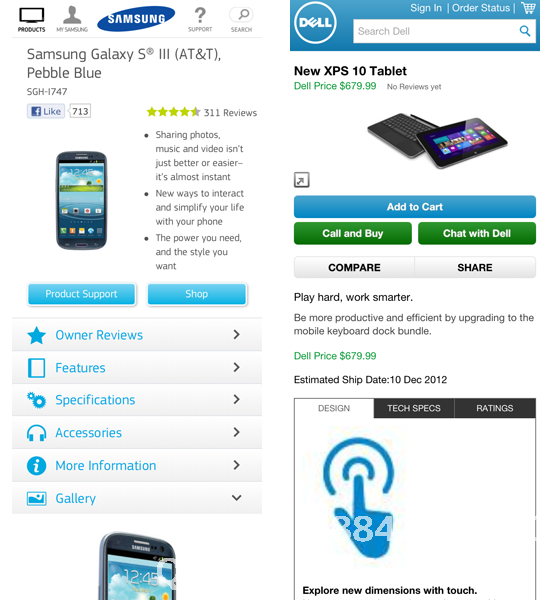
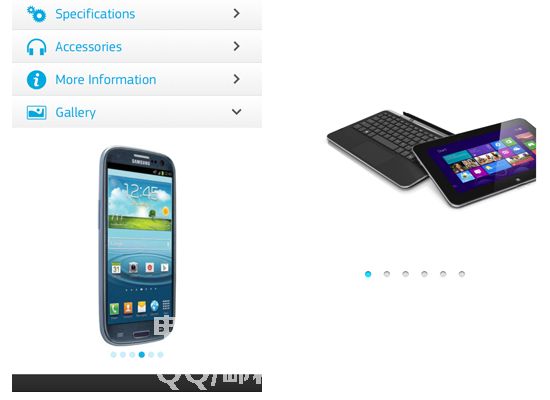
三星和戴爾都逐漸在產(chǎn)品頁面上發(fā)現(xiàn)了內(nèi)容,為消費(fèi)者提供了大量信息。三星使用折疊導(dǎo)航來擴(kuò)展大量內(nèi)容,而戴爾使用標(biāo)簽。

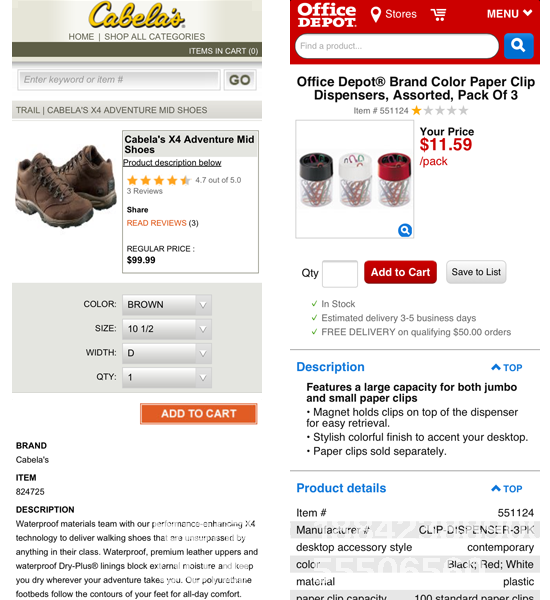
Cabela和Office Depot都使用長頁面來顯示產(chǎn)品信息。此方法要求用戶經(jīng)常滑動(dòng)屏幕以獲取信息,但他們不必觸摸選項(xiàng)卡或展開折疊的導(dǎo)航欄。您需要根據(jù)可用的產(chǎn)品信息量以及信息的細(xì)分方式選擇合理的方式。
與具有折疊導(dǎo)航和標(biāo)簽的頁面相比,長產(chǎn)品頁面需要用戶更多滾動(dòng),并且購買者需要找到更具體的信息。在我自己的可用性測試中,我了解到人們對(duì)這兩種方法都有不同的偏好,但似乎網(wǎng)頁信息的劃分更有用。如果要執(zhí)行此操作,請確保在人們觸摸標(biāo)簽或折疊導(dǎo)航欄時(shí)快速顯示收集的信息。
一種方法是一次開始加載所有信息,這樣當(dāng)您觸摸標(biāo)簽或折疊導(dǎo)航時(shí),折疊的內(nèi)容將立即顯示。如果采用這種方法,即使用戶在各種信息之間切換的過程中丟失線路也無關(guān)緊要。但有一個(gè)缺點(diǎn):無論用戶是否閱讀,您都必須下載所有產(chǎn)品信息;這將為服務(wù)器帶來更多負(fù)載,并且還將為用戶占用更多帶寬。
照片庫
照片畫廊在電子商務(wù)領(lǐng)域尤為重要,例如服裝和消費(fèi)電子產(chǎn)業(yè)。在Home Depot購物時(shí),您可能不需要看到該項(xiàng)目的三個(gè)視圖,但在查看衣服,鞋子,高端智能手機(jī)或平板電腦時(shí),圖像數(shù)量總是盡可能好。一種常見的顯示方式是可滑動(dòng)的照片庫,“雙擊要放大的照片”,然后單擊縮略圖以選擇照片。

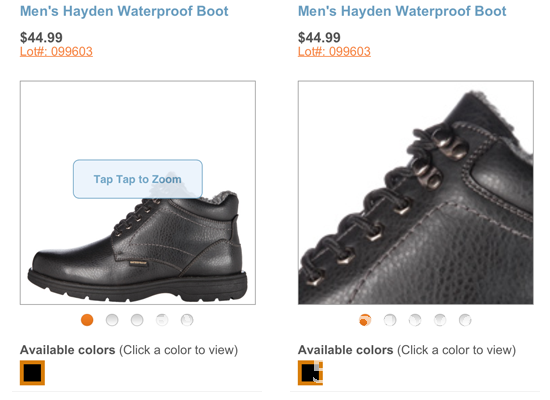
Payless明智地將屏幕中央的“雙擊放大”提示框放置幾秒鐘,讓購物者有足夠的時(shí)間來消化他們理解網(wǎng)絡(luò)的方式。對(duì)于服裝和鞋子,放大產(chǎn)品圖像以查看詳細(xì)信息非常重要。

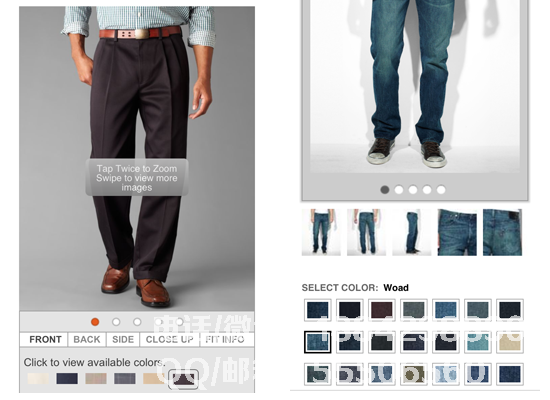
Dockers(左上角)有一個(gè)可滑動(dòng)的照片庫,雙擊放大查看詳細(xì)信息,購物者可以查看同一項(xiàng)目的未使用顏色。 Levi(右上方)也使用了類似的方法,但添加了一個(gè)產(chǎn)品縮略圖,以顯示照片庫中不同視角的照片。在Docker上,選擇另一種顏色的產(chǎn)品會(huì)刷新頁面,但Levi不會(huì)。
當(dāng)用戶選擇項(xiàng)目的不同顏色時(shí),Levi網(wǎng)站不會(huì)刷新大多數(shù)頁面,這似乎為用戶提供了更好的體驗(yàn)。但是,如果您在同一天同時(shí)比較Levi和Dockers網(wǎng)站的性能,您會(huì)發(fā)現(xiàn)觸摸Levi上的顏色標(biāo)簽需要更多時(shí)間并等待響應(yīng)加載照片,即使Dockers刷新了整頁。 Levi是如此之慢,可能是因?yàn)樗仨毸⑿?個(gè)縮略圖,加上主要照片和其他隱形元素,這個(gè)負(fù)載很重。似乎每種方法都有其優(yōu)點(diǎn)和缺點(diǎn)。

三星(左圖)和戴爾(如上圖)的照片庫可左右滑動(dòng)。三星還將折疊導(dǎo)航合并到產(chǎn)品中,戴爾只有照片。
三星的方法似乎更人性化,因?yàn)轫撁嫦鄬?duì)較少。三星和戴爾都使用高分辨率照片,很明顯,在展示有價(jià)值的產(chǎn)品時(shí),圖像的質(zhì)量非常重要。戴爾方法的一個(gè)優(yōu)點(diǎn)是消費(fèi)者更專注于產(chǎn)品本身而不會(huì)受到頁面上其他內(nèi)容的干擾。
購物車
購物車通常使用表格來展示商品。除了顯示需要購買的商品外,還有其他功能,例如保存訂單,將商品保存到收藏夾,刪除商品或更新數(shù)量,選擇快遞或?qū)嶓w店,接受促銷卷或優(yōu)惠券以及關(guān)閉帳戶。添加項(xiàng)目后,您可以通過網(wǎng)站標(biāo)題上的購物車圖標(biāo)或完整的網(wǎng)站導(dǎo)航菜單進(jìn)入購物車。

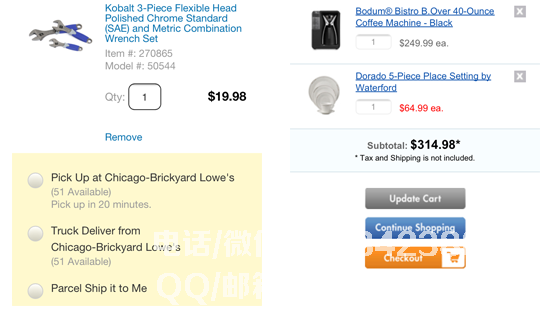
Lowe的購物車(左上角)允許購物者從購物車中移除類似物品,并提供接送或物理接送的選項(xiàng)。 Bed Bath&Beyond(右上角)購物車還可以刪除商品,可以在表格中修改商品數(shù)量,頁面底部有一個(gè)按鈕來刷新頁面。

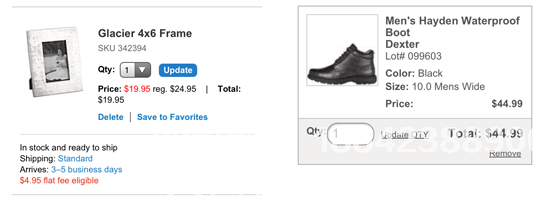
Crate& Barrel(左上角)購物車還允許用戶刪除項(xiàng)目,保存到收藏夾并更新數(shù)量。每列還包含快遞信息,如費(fèi)用和交貨時(shí)間。 Payless(右上角)還允許消費(fèi)者更新商品數(shù)量并刪除商品;它的購物車還提供可以發(fā)送到Payless商店的運(yùn)送選項(xiàng)(沒有顯示屏幕截圖)
購物車應(yīng)該提供很好的實(shí)用性,因?yàn)橘徫镎咭呀?jīng)接近接下來的幾個(gè)購買步驟。允許購物者更改數(shù)量,移除物品,使用優(yōu)惠券或促銷優(yōu)惠券而無需跳轉(zhuǎn),這些功能對(duì)于引導(dǎo)消費(fèi)者快速購買非常重要。如果您認(rèn)為這會(huì)導(dǎo)致頁面上的內(nèi)容過多,您可以將其隱藏在折疊導(dǎo)航欄中,然后使用逐步方法顯示內(nèi)容(例如提前隱藏優(yōu)惠券區(qū)域)。
結(jié)帳
結(jié)賬更像是一個(gè)過程而不是一個(gè)模型,但該模型可以應(yīng)用于結(jié)賬過程。許多電子商務(wù)網(wǎng)站允許其移動(dòng)應(yīng)用的客戶使用現(xiàn)有帳戶或訪客進(jìn)行結(jié)賬。對(duì)于已擁有帳戶的用戶,使用現(xiàn)有的付款和遞送信息,結(jié)帳流程將會(huì)順利進(jìn)行。

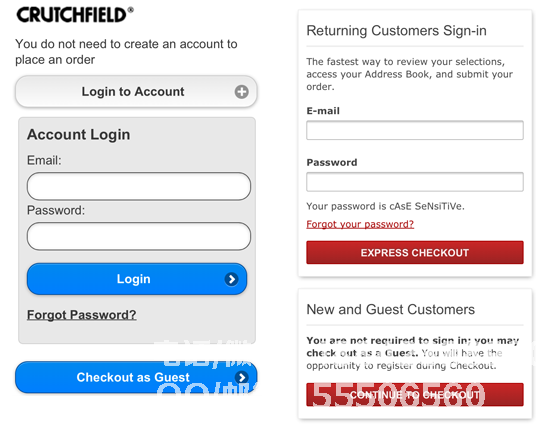
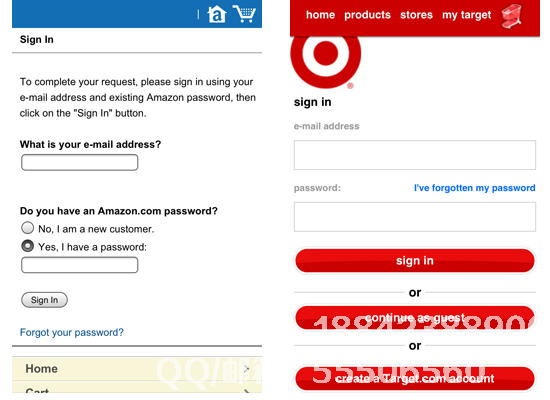
Crutchfield和Nordstrom都允許客戶以訪客身份結(jié)賬或使用現(xiàn)有帳戶。允許訪問者結(jié)賬的移動(dòng)應(yīng)用程序的購買者可以在下訂單后創(chuàng)建帳戶,并且都支持重置密碼。

無論購物者是在現(xiàn)有帳戶還是作為訪客,亞馬遜都需要在結(jié)帳頁面上提供電子郵件地址。整個(gè)過程與使用計(jì)算機(jī)網(wǎng)頁的付款流程非常相似。 Target在移動(dòng)網(wǎng)頁上提供了多種選項(xiàng):以訪客身份登錄或簽出,或創(chuàng)建帳戶以支持密碼重置。
允許客戶以訪客身份登錄或結(jié)帳并重置密碼是移動(dòng)電子商務(wù)網(wǎng)站的必要功能。此外,您應(yīng)該考慮邀請移動(dòng)最終用戶在提交訂單后創(chuàng)建帳戶,因?yàn)樗麄兲峁┝俗銐虻男畔ⅲǔ嗣艽a)。此時(shí),客戶創(chuàng)建帳戶非常容易,而且他們通常不會(huì)拒絕。
按下“創(chuàng)建Target.com帳戶”按鈕將導(dǎo)致客戶的購物車被清空,客戶將感到太麻煩并放棄。因此,最好確保在下訂單后邀請用戶在發(fā)票上注冊。受限制的結(jié)帳頁面上只有兩個(gè)選項(xiàng)可以提高支付率,因?yàn)榭蛻糇龀龅臎Q策較少。在主要任務(wù)流程中,例如結(jié)帳,您選擇的越少,效果越好。
表格
表格通常用于移動(dòng)電子商務(wù)搜索,結(jié)賬,登記和優(yōu)惠券輸入,優(yōu)惠券代碼。在為小屏幕設(shè)計(jì)表單時(shí),您需要了解一些有用的提示:
?將表單標(biāo)簽放在輸入字段的頂部,以防止標(biāo)簽在用戶輸入時(shí)偏離屏幕。
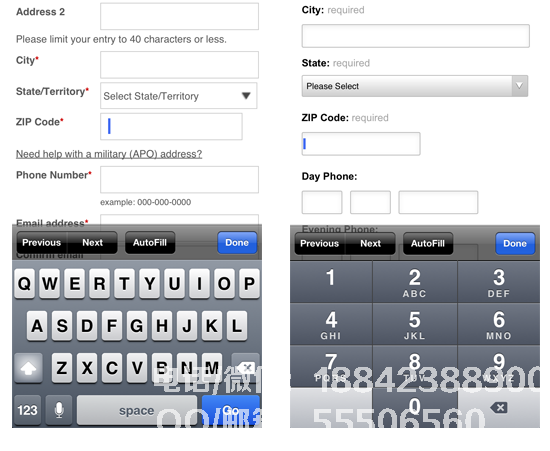
使用HTML輸入類型為輸入?yún)^(qū)域選擇適當(dāng)?shù)逆I盤。如果您輸入電子郵件地址,請使用它;如果您輸入一個(gè)數(shù)字,例如郵政編碼,請使用或(或?qū)@示帶有大按鈕的數(shù)字小鍵盤)
?僅根據(jù)需要設(shè)置非常必要的項(xiàng)目。這將使客戶在結(jié)賬過程中更加順暢。
在智能手機(jī)上,處理表單的理想方法是盡可能少地使用它們。您可以使用地理定位服務(wù)獲取并向購物者提供郵寄提醒。您可以使用客戶在使用網(wǎng)站時(shí)輸入的帳戶信息來指導(dǎo)他們進(jìn)入結(jié)帳流程。請記住,眾所周知的表單是用戶不需要填寫的表單。

CVS(左上)當(dāng)用戶觸摸結(jié)賬頁面的郵政編碼時(shí),數(shù)字小鍵盤不會(huì)彈出。這允許用戶采取另一個(gè)步驟(單擊123)以彈出正確的鍵盤。 CVS還將所有標(biāo)簽對(duì)齊到左側(cè),這樣如果用戶放大表格區(qū)域,標(biāo)簽可能會(huì)被推出屏幕。 Crate& Barrel(右上)表具有更好的可用性。當(dāng)用戶觸摸郵政編碼區(qū)域時(shí),會(huì)彈出一個(gè)大型數(shù)字小鍵盤,所有表單選項(xiàng)卡都放在表區(qū)域的底部。
請記住,該表確定購物者如何在頁面上完成交易。請務(wù)必特別注意它們,并盡一切努力簡化用戶完成表單所需的交互。有時(shí)這甚至意味著嘗試完全不同的東西。例如,Typeform最近提出了一種新方法,使Web表單更具響應(yīng)性,更簡單,更實(shí)用。這種方式是一次提出一個(gè)問題,問題應(yīng)該突出顯示,以便用戶在填寫表單時(shí)可以鍵入快捷鍵。雖然這種方法可能并不適合所有情況,但有時(shí)候非常有效。
沈陽網(wǎng)站建設(shè) - 沙漠風(fēng)總結(jié)
移動(dòng)電子商務(wù)是企業(yè)的收入來源,其重要性正在增加。優(yōu)化的移動(dòng)網(wǎng)頁提供了許多用戶在桌面購物體驗(yàn)中所需和期望的功能。根據(jù)Sterling Brands和Smith Geiger的調(diào)查,如果頁面可用性很高,移動(dòng)用戶更愿意在移動(dòng)網(wǎng)頁上購物。
您可以使用現(xiàn)有的設(shè)計(jì)模式來探索在小屏幕上使電子商務(wù)頁面加載速度更快的不同方法。不要滿足于現(xiàn)有的風(fēng)格;將它們用作發(fā)現(xiàn)設(shè)計(jì)的跳板,幫助您更多地思考新問題。隨著瀏覽器性能的提高,請考慮將本機(jī)應(yīng)用程序的界面設(shè)計(jì)和交互模式應(yīng)用于基于瀏覽器的智能手機(jī)購物體驗(yàn)。
網(wǎng)站建設(shè),沈陽網(wǎng)站建設(shè),沈陽網(wǎng)絡(luò)公司,沈陽網(wǎng)站設(shè)計(jì),沈陽網(wǎng)站制作

