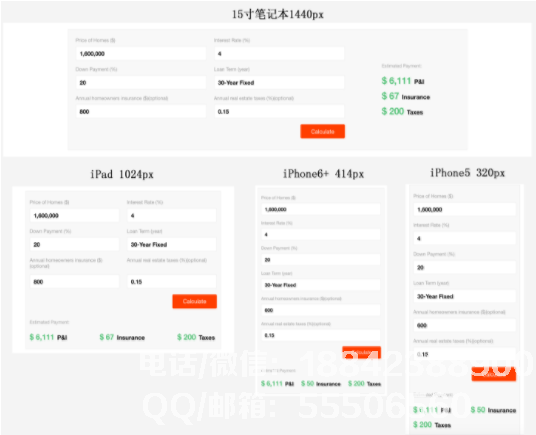
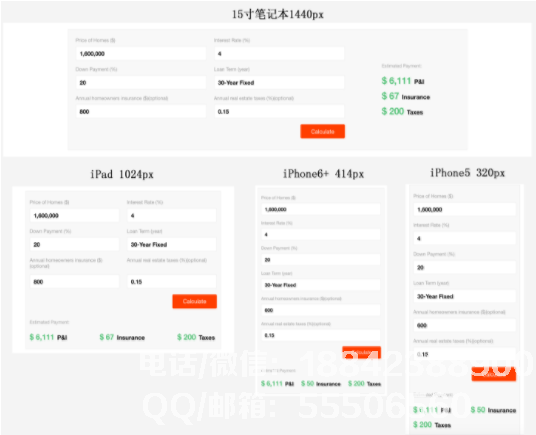
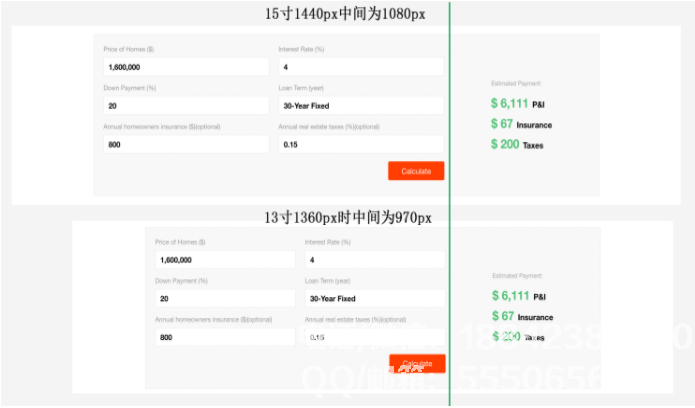
什么是響應(yīng)?響應(yīng)頁面在不同的屏幕上具有不同的布局,換句話說,使用相同的html在不同分辨率下的不同排版。如下圖所示:

響應(yīng)式布局是解決適應(yīng)性問題。傳統(tǒng)的開發(fā)方法是開發(fā)一套PC,并開發(fā)一套手機,并且只要你開發(fā)一套就使用響應(yīng)式布局。因為它使用相同的html,所以它的JS邏輯交互只需要編寫一個集合。缺點是CSS很重。傳統(tǒng)的移動電話適配器有三種常見的解決方案。第二是使用全球rem。首先,根據(jù)屏幕,1rem等于px的數(shù)量,然后將html標(biāo)簽的font-size設(shè)置為rem。屏幕越大,字體大小越大,然后頁面元素的寬度和高度以及字體大小由rem縮放。第三個是阿里的彈性盒子。該方案類似于第二種方案。頁面內(nèi)容的字體大小是使用的px而不是縮放的rem。還需要引入框架。第三個應(yīng)該比第二個更合理,因為主文本的字體通常是14px或16px。如果這個手機的一個頁面是15.5px而另一個頁面是14.9px,這可能有點奇怪。響應(yīng)式布局的使用不需要轉(zhuǎn)換rem。讓我們逐步分析上面的例子中的響應(yīng)性。 1.在白色
的兩側(cè)設(shè)置不同的分辨率頁面
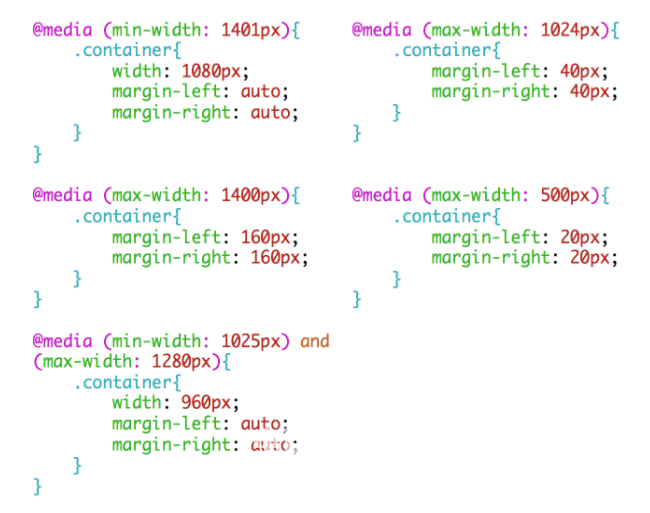
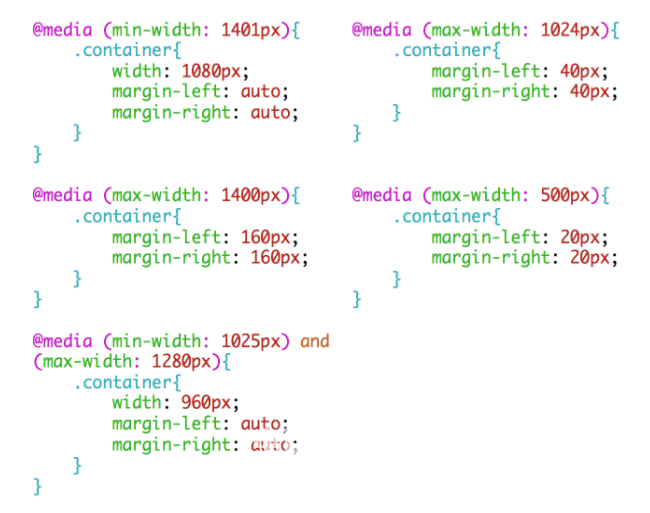
第一頁的正文內(nèi)容具有較大的寬度。當(dāng)屏幕超過該寬度時,中間體的內(nèi)容很大,以至于它不會變大,也就是說,它將被固定到一個大的寬度,然后居中,如大。它是1080px。然后,當(dāng)它大于1024px時,頁面主體的內(nèi)容為960px,并且兩邊自動保持白色;兩者之間的差距是500px到500px之間的500px;當(dāng)它小于500px時,它被認(rèn)為是手機,并且雙方被20px白化。所以計算一下,容器代碼如下:

總的想法是留下空白是合適的,不要留太多,導(dǎo)致中間內(nèi)容過于狹窄,并且不能使中間的內(nèi)容過大。這實際上與引導(dǎo)容器的想法一致,但您可能必須根據(jù)您自己的業(yè)務(wù)特征,用戶群等制作不同的美白策略.2。屏幕變小,一個變窄,另一個不變;
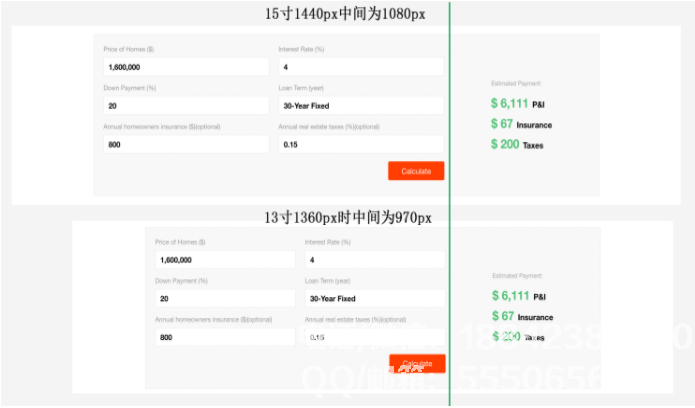
當(dāng)屏幕變小或瀏覽器窗口被拉下時,中間內(nèi)容的寬度不能保持在1080px,它必須更小,并且在變小的過程中,它通常保持不變而另一邊變窄與頁面,如下所示。顯示:

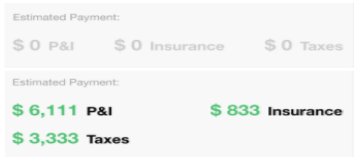
右側(cè)的結(jié)果欄寬度保持不變,左側(cè)的表單欄寬度減小。因為右側(cè)不容易看到,如果右側(cè)變窄,那么字體應(yīng)該相應(yīng)減少,字體尺寸減小,右側(cè)的白色空間變得太大,所以它不漂亮,所以你只能站在正確的位置。策略是縮小左邊的內(nèi)容。這種場景更為常見。如果它是右側(cè)的化身,則無法減少。一旦它的高度減小,它就會減少,導(dǎo)致上下空間,所以這種情況不能移動。 3.保持中間空白并縮小內(nèi)容寬度
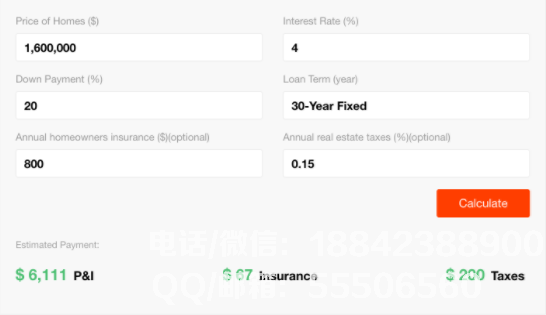
左欄的寬度應(yīng)該如何變小?一個原則是保持兩者之間的間距固定,兩側(cè)內(nèi)容的寬度相應(yīng)減小,如下圖所示:
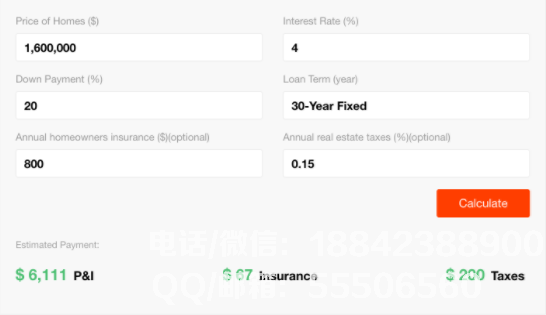
所以有必要使用CSS3的calc,如下圖所示:123input {width: calc((100%-20px)/2)} calc兼容性IE10及以上支持,android 4及以下版本不支持,所以考慮到不支持該設(shè)備可以輕松兼容,如下面的代碼所示:1234input {width: 48%; width: calc((100%-20px)/2);}如果你不支持calc,使用48%,所以差別不是很大不是很精確。如果您真的需要它,您可以編寫更多媒體查詢以變得更加精確。 4.左右布局成為上下布局。當(dāng)屏幕拉得很小時,左列的縮小非常小。如果它更小,則不會協(xié)調(diào)。因此,這次,左右布局應(yīng)該更改為上下布局。把它放在下面。因為右側(cè)列是大屏幕上的浮點:它會覆蓋中間屏幕中的浮動屬性并變?yōu)楦↑c:無。原始右欄有四條線,相對較短。您可以考慮將它下面的三條線連續(xù)放置,也就是讓它們浮動。如下面的代碼所示:123456789101112131415.cal-result {float: right; width: 330px;} 1個media(max-width: 800px){。cal-result {float: none; width: 100%;}。cal-result .result {float: left; width: 33%;}}
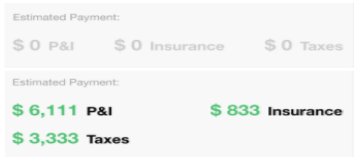
讓每個結(jié)果取1/3,然后浮動,效果如下:

5.當(dāng)寬度太小時,換行自動,特別是當(dāng)內(nèi)容為列表ul的形式時,不能放置的li應(yīng)自動更改為下一行。當(dāng)然,您也可以手動控制它,如下所示:1234567891011 media(max-width: 800px){。result {width: 33%;}} 1個media(max-width: 400px){。result {width: 50%在屏幕上當(dāng)寬度小于400時,每個結(jié)果都是50%,因此它排列成兩行。這也是一種常見的方法,但在我們的例子中,如果數(shù)量很小,它仍然在iPhone 6 375px屏幕上排名,如果它可以在一行中保持相對漂亮。并且固定50%,如果有數(shù)量相對較大時有可能重疊,有一種方法可以做到這一點不是寫死區(qū)寬度,而是將死區(qū)最小寬度寫入50%,所以當(dāng)內(nèi)容相對較長,浮動元素如果同一條線不適合,它會自動換行。但眾所周知的仍然是一種使其根據(jù)內(nèi)容的長度自動換行的方法,當(dāng)然,你可以使用JS計算,但是有點麻煩。這時flex派上用場,非常簡單,只需設(shè)置兩個屬性:12345.result-container {display: flex; justify-content: space-between; flex-wrap: wrap;}
Space-between允許子元素以相等的間隔放置在容器的兩側(cè),而wrap屬性使子元素自動換行。當(dāng)容器不夠?qū)挄r,可以實現(xiàn)以下效果:

還有一個小問題,就是當(dāng)內(nèi)容剛剛滿時,兩個項目之間沒有空格,如下所示:

這是放在一起的,因為flex的間距不能指定一個小的空間,所以只能通過margin或padding方法,比如添加margin-right:123.result: not(: last-child){margin- Right: 10px ;}
效果如下:

這比堅持在一起更好。當(dāng)從大屏幕變?yōu)樾∑聊粫r,一些字體大小主要是字體大小,標(biāo)題的間距應(yīng)相應(yīng)調(diào)整。這個小小的改變是一個步驟改變,而不是像rem這樣的連續(xù)改變,而這種梯子一般只有兩個足夠,一個大屏幕,一個小屏幕。如果你需要做很多階梯,那么你的排版可能會有問題。 6.使用響應(yīng)式圖像(如相同的標(biāo)題圖像),您需要在計算機上使用大圖像,但在手機上使用小圖像,否則會導(dǎo)致手機上流量浪費較慢,一種方法是使用背景-image組合媒體查詢?nèi)缦拢?234567.banner {background-image: url(/static/large.jpg);} media(max-width: 500px){background-image: url(/static/small.jpg這個方法的缺點是它對SEO不是很友好,因為如果你使用img標(biāo)簽?zāi)阋部梢詫懸粋€alt屬性。第二種常用方法是使用img的srcset或圖片標(biāo)記作為響應(yīng)圖片。這在《Effective前端7:加快頁面打開速度》中提到,這里不再重復(fù)。除了大小屏幕,這種響應(yīng)圖片還可以考慮屏幕的屏幕,即dpr是2或更多,正常屏幕dpr的屏幕是1,即屏幕高dpr使用圖片的2倍,而普通dp的屏幕使用1次。數(shù)字。 7.其他問題涉及某些地方大屏幕和小屏幕布局的差異。例如,當(dāng)屏幕較大時,某些內(nèi)容會被打碎,而小屏幕則很遠。此時,您可能需要重復(fù)html并寫入兩個標(biāo)簽。隱藏屏幕時,隱藏小屏幕的html標(biāo)簽,當(dāng)屏幕較小時,隱藏大屏幕的html標(biāo)簽。而這種情況不應(yīng)該是正常的情況。如果您經(jīng)常寫兩套,則表示您的頁面可能不適合編寫響應(yīng)性。最好直接寫兩套。
還有一個問題,有時您可能想使用rem/transform:比例來進行大小縮放,但這必須是最好的策略,我們的原則是保持字體大小和間距不變,當(dāng)屏幕跨度不是很大時。使用變換的結(jié)果是,當(dāng)下拉屏幕時,內(nèi)容變小,但由于變換不會導(dǎo)致重新排列,因此它占據(jù)的高度非常大,以至于不會跟隨以下內(nèi)容。這將必須手動計算內(nèi)容的高度。此外,如果您使用rem,它與響應(yīng)性的想法相沖突。如果頁面的部分字體大小使用rem,而字體大小的另一部分使用px,則不協(xié)調(diào)。如果你編寫rem all,則不需要使用響應(yīng)式開發(fā)。此時您可能需要考慮它,UI是否存在問題?讓UI重新調(diào)整。此外,有時可以使用高級媒體查詢。例如,當(dāng)高度小于高度時,框架不能超出頁面的高度;當(dāng)高度大于時,頁腳的位置固定在底部,否則頁腳位于下方。可以留空。
網(wǎng)站建設(shè),沈陽網(wǎng)站建設(shè),沈陽網(wǎng)絡(luò)公司,沈陽網(wǎng)站設(shè)計,沈陽網(wǎng)站制作