線上服務(wù)咨詢
Article/文章
記錄成長點滴 分享您我感悟
您當前位置>首頁 > 知識 > 網(wǎng)站建設(shè)
Php技術(shù)教程
發(fā)表時間:2019-07-30 16:37:34
文章來源:沈陽軟件開發(fā)
標簽:網(wǎng)站建設(shè) 小程序開發(fā) 小程序制作 微信小程序開發(fā) 公眾號開發(fā) 微信公眾號開發(fā) 網(wǎng)頁設(shè)計 網(wǎng)站優(yōu)化 網(wǎng)站排名 網(wǎng)站設(shè)計 微信小程序設(shè)計 小程序定制 微信小程序定制
瀏覽次數(shù):0
我記得當我做Native App時,它非常類似于Renren的側(cè)滑。根據(jù)這種效果開發(fā)了許多人app的效果。在jqMobi中有類似的效果,稱為Side Menu。讓我們一步一步地實施。影響。
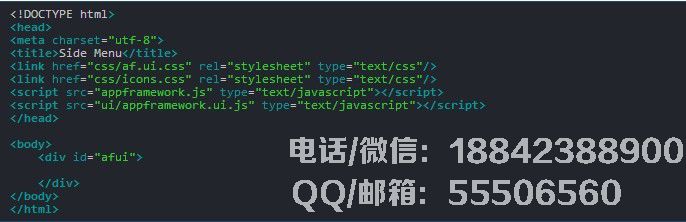
首先創(chuàng)建一個新的html文件,引入jqMobi框架,如下所示:

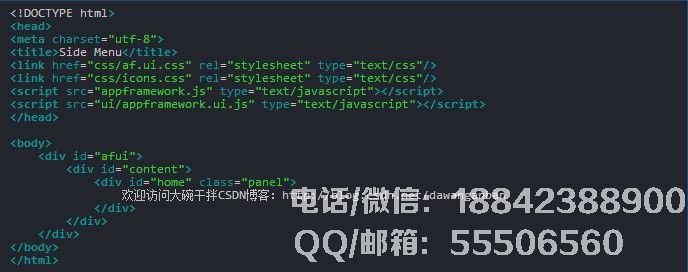
然后添加一個面板,如下所示


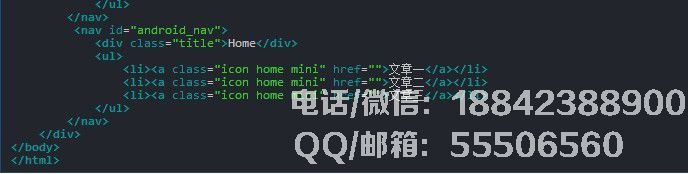
接下來,讓我們在同一級別的面板下添加一個


我們將發(fā)現(xiàn)對應(yīng)于兩個面板的側(cè)面菜單是相同的。下面我們?yōu)槊總€面板指定一個側(cè)邊菜單

我們會發(fā)現(xiàn)側(cè)面菜單屬于面板,每個面板都可以給自己一個側(cè)面菜單,或者共享一個側(cè)面菜單
現(xiàn)在最大的問題是如何使上面的側(cè)面菜單具有左右滑動效果,這可以通過引入以下js來實現(xiàn):
網(wǎng)站建設(shè),小程序開發(fā),小程序制作,微信小程序開發(fā),公眾號開發(fā),微信公眾號開發(fā),網(wǎng)頁設(shè)計,網(wǎng)站優(yōu)化,網(wǎng)站排名,網(wǎng)站設(shè)計,微信小程序設(shè)計,小程序定制,微信小程序定制

