線(xiàn)上服務(wù)咨詢(xún)
Article/文章
記錄成長(zhǎng)點(diǎn)滴 分享您我感悟
您當(dāng)前位置>首頁(yè) > 知識(shí) > 軟件開(kāi)發(fā)
微信小程序多層嵌套渲染列表及數(shù)據(jù)獲取的代碼
發(fā)表時(shí)間:2019-05-20 08:50:38
文章來(lái)源:沈陽(yáng)網(wǎng)站建設(shè)
標(biāo)簽:javascript css html
瀏覽次數(shù):0
本篇文章給大家?guī)?lái)的內(nèi)容是關(guān)于微信小程序多層嵌套渲染列表及數(shù)據(jù)獲取的代碼,有一定的參考價(jià)值,有需要的朋友可以參考一下,希望對(duì)你有所幫助。
起因:意圖是想實(shí)現(xiàn)類(lèi)似于安卓viewpager那樣的效果,想到了用微信小程序的swiper組件,但如果每個(gè)swiper-item里都只用一個(gè)wx:for來(lái)渲染數(shù)據(jù)的話(huà)實(shí)在是太慢了,就想到多層嵌套數(shù)據(jù)渲染來(lái)提高效率。
直接上代碼
wxml:
<view wx:for="{{one}}" wx:key="id"> <view>----{{item.name}}----</view> <view wx:for="{{item.two}}" wx:for-item="two" wx:key="id"> <view>----{{two.name}}----</view> </view> <view wx:for="{{item.three}}" wx:f軟件公司
or-item="three" wx:key="id"> ----{{three.name}}---- </view> -------------------------------------------</view>js
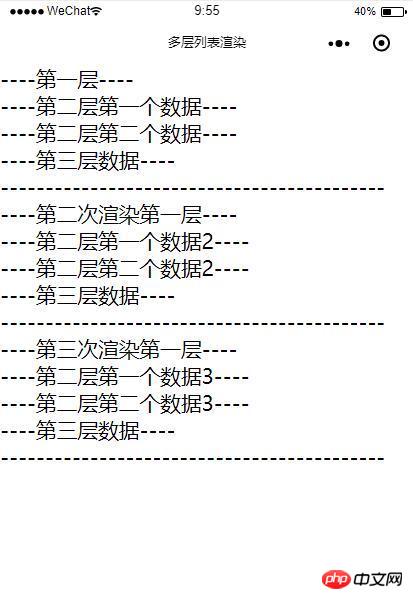
one: [{ id: 1, name:'第一層', two: [{ 'id': 11, 'name': '第二層第一個(gè)數(shù)據(jù)' }, { 'id': 12, 'name': '第二層第二個(gè)數(shù)據(jù)' }], three: [{ 'name': '第三層數(shù)據(jù)' }] }, { id: 2, name: '第二次渲染第一層', two: [{ 'id': 13, 'name': '第二層第一個(gè)數(shù)據(jù)2' }, { 'id': 14, 'name': '第二層第二個(gè)數(shù)據(jù)2' }], three: [{ 'name': '第三層數(shù)據(jù)' }] }, { id: 3, name: '第三次渲染第一層', two: [{ 'id': 15, 'name': '第二層第一個(gè)數(shù)據(jù)3' }, { 'id': 16, 'name': '第二層第二個(gè)數(shù)據(jù)3' }], three: [{ 'name': '第三層數(shù)據(jù)' }] } ]實(shí)現(xiàn)效果圖:

如果你想取其中一個(gè)數(shù)組的某個(gè)字段的值,可以用以下寫(xiě)法:
var twodata = this.data.one[0].two var text = twodata[1].name console.log(text)

以上就是微信小程序多層嵌套渲染列表及數(shù)據(jù)獲取的代碼的詳細(xì)內(nèi)容,更多請(qǐng)關(guān)注沈陽(yáng)網(wǎng)站建設(shè)其它相關(guān)文章!
javascript,css,html

