線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
微信小程序如何使用微信SlideView組件(附示例)
本篇文章給大家帶來的內容是關于微信小程序如何使用微信SlideView組件(附示例),有一定的參考價值,有需要的朋友可以參考一下,希望對你有所幫助。
微信小程序仿微信SlideView組件。
使用
1、安裝 slide-view
從小程序基礎庫版本 2.2.1 或以上、及開發者工具 1.02.1808300 或以上開始,小程序支持使用 npm 安裝第三方包。
npm install --save miniprogram-slide-view
2、在需要使用 slide-view 的頁面 page.json 中添加 slide-view 自定義組件配置
{ "u沈陽小程序開發
singComponents": { "slide-view": "miniprogram-slide-view" }}3、WXML 文件中引用 slide-view
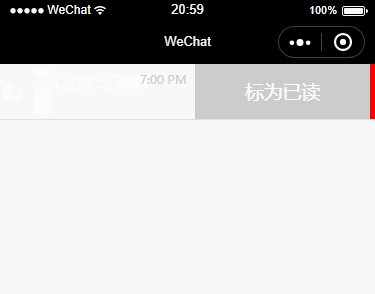
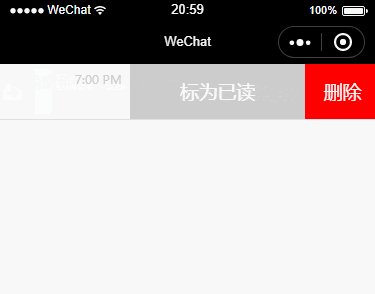
每一個 slide-view 提供兩個<slot>節點,用于承載組件引用時提供的子節點。left 節點用于承載靜止時 slide-view 所展示的節點,此節點的寬高應與傳入 slide-view 的寬高相同。right 節點用于承載滑動時所展示的節點,其寬度應于傳入 slide-view 的 slideWidth 相同。
<slide-view class="slide" width="320" height="100" slideWidth="200"> <view slot="left">這里是插入到組內容</view> <view slot="right"> <view>標為已讀</view> <view>刪除</view> </view></slide-view>
參數說明: